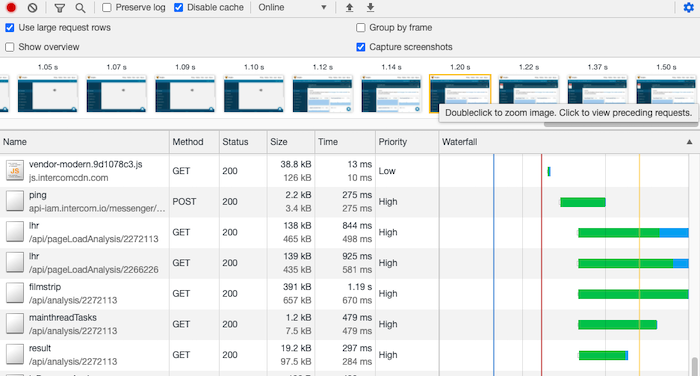
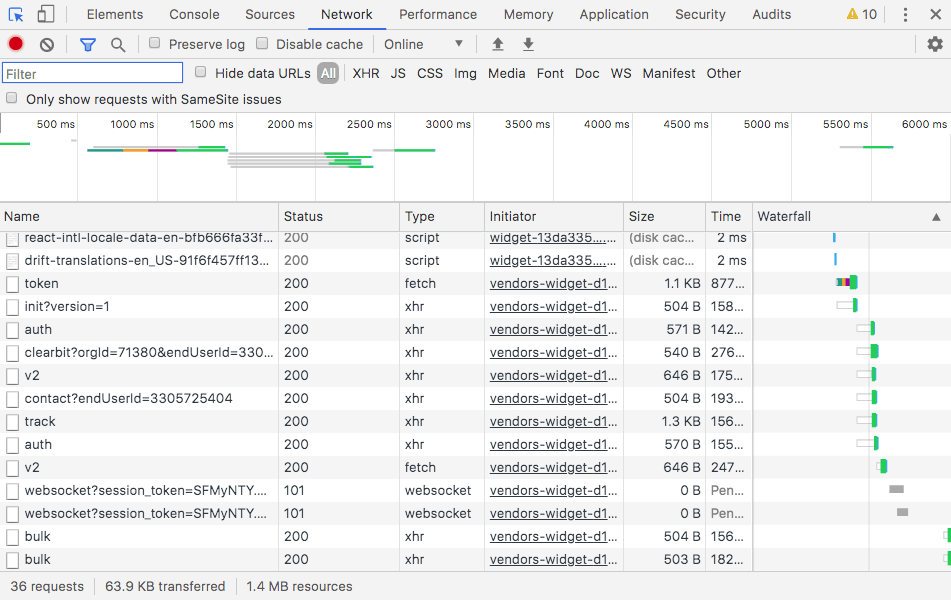
pageload - What happens during the gap between two resources in the Chrome Dev Tools timeline view? - Stack Overflow

javascript - Why am I seeing large gaps between requests in Chrome's Network Waterfall feature? - Stack Overflow

google chrome devtools - What does the color coding mean on the network graph in the Timeline panel? - Stack Overflow

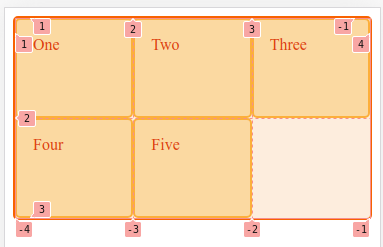
google chrome - Web inspector profiling with "Frames": finding the cause of performance problems when nothing appears in the timeline - Stack Overflow