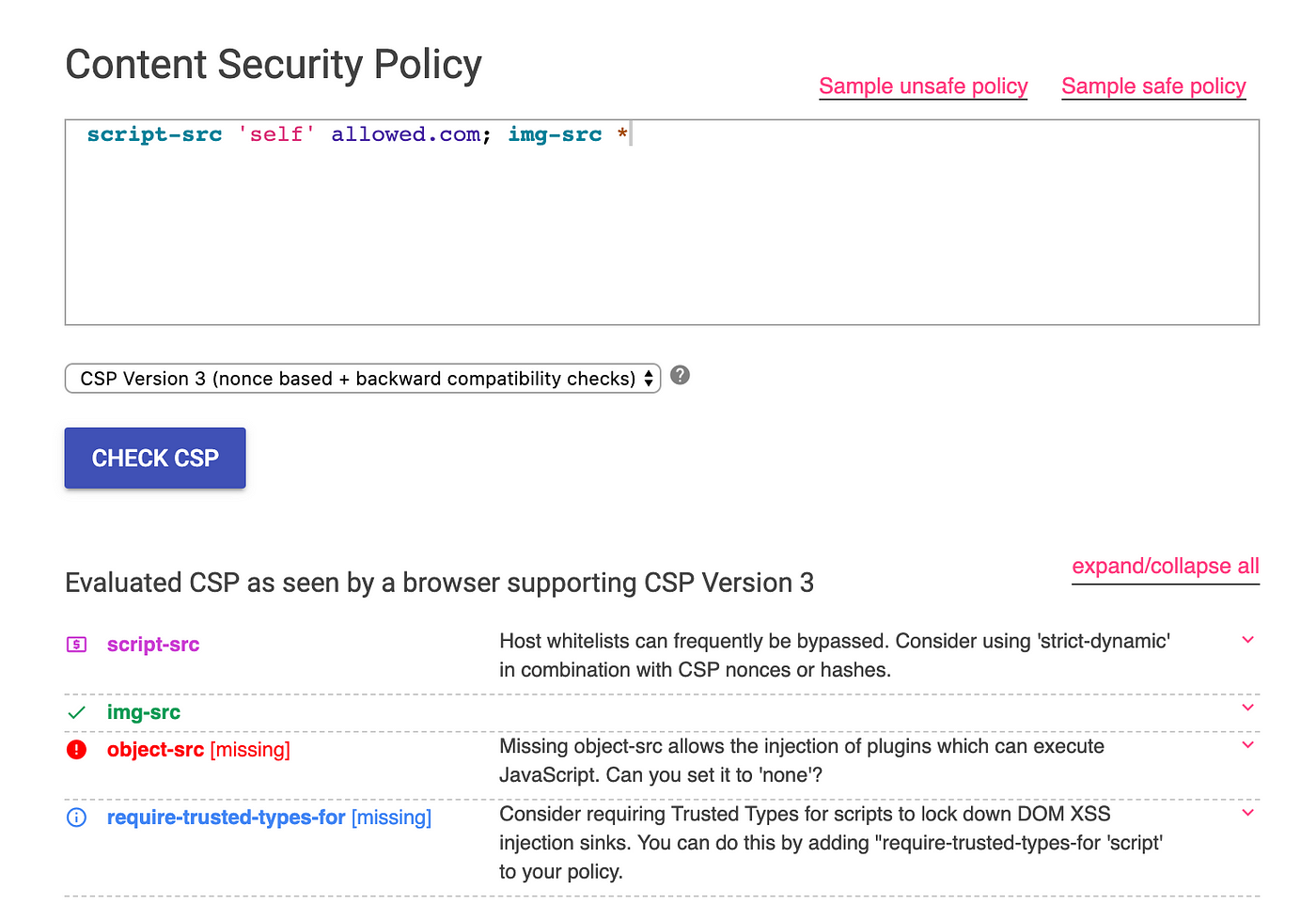
web application - Google CSP Evaluator and style-src 'unsafe-inline' - Information Security Stack Exchange

Content Security Policy violation: inline styles unsafe · Issue #384 · sweetalert2/sweetalert2 · GitHub

How to whitelist dynamically created scripts in a WebForms project using CSP (Content Security Policy)? - Stack Overflow

javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

⚖ CSP: the 'nonce-value' allows external stylesheets from any sources and allows inline styles without 'unsafe-inline' in the style-src, but does not allow @import; 'nonce-value' is case-sensitive

How to implement an inline styles Content Security Policy with Angular and Nginx - DEV Community 👩💻👨💻

⚖ Content Security Policy: data:-URL in style-src for CSS styles is not considered as a built-in or external style




![CKEditor requires style-src-attr 'unsafe-inline' [#3173288] | Drupal.org CKEditor requires style-src-attr 'unsafe-inline' [#3173288] | Drupal.org](https://www.drupal.org/files/issues/2020-09-26/ckeditor_problem_csp_extras_enabled_headers.png)