
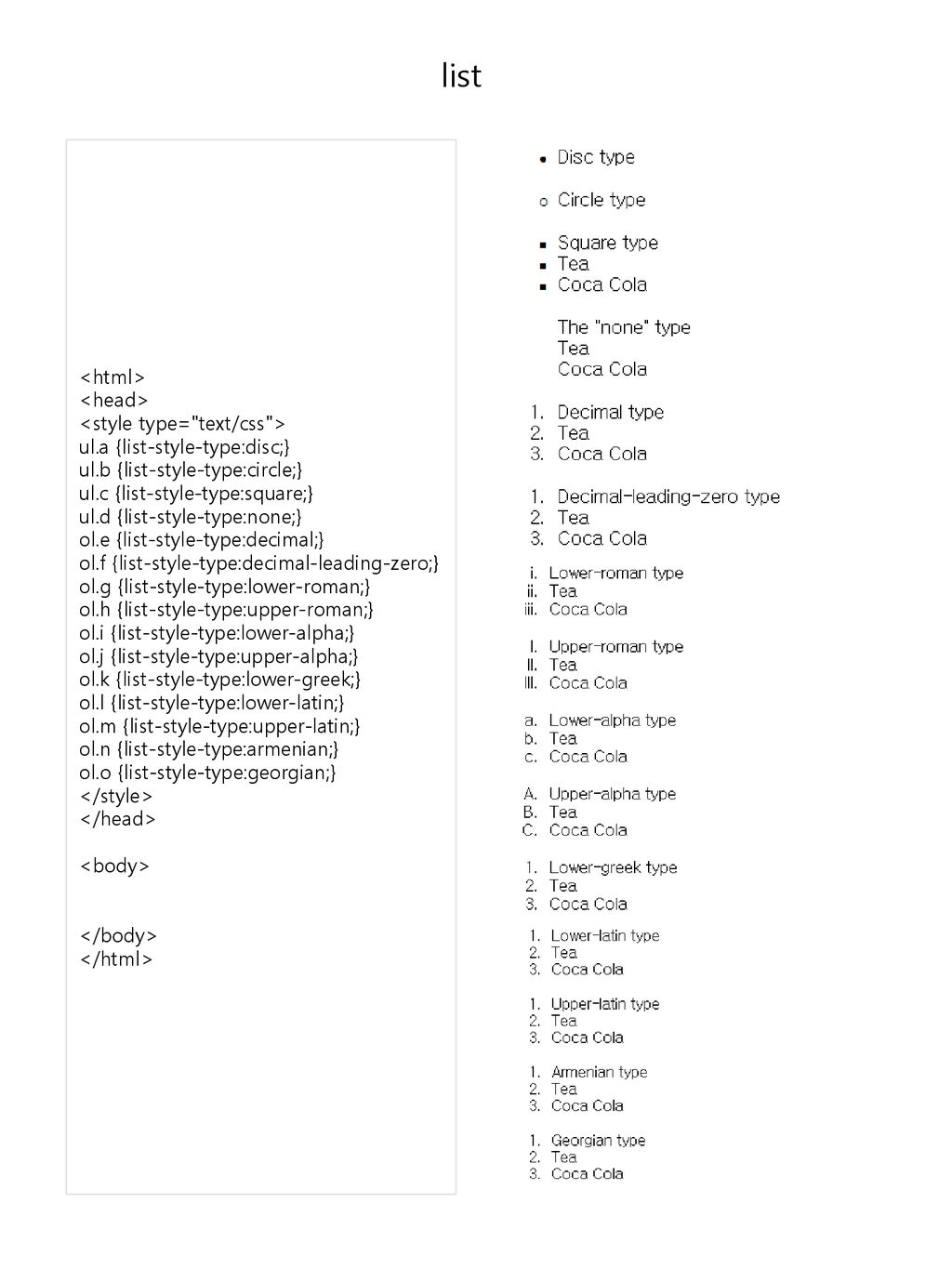
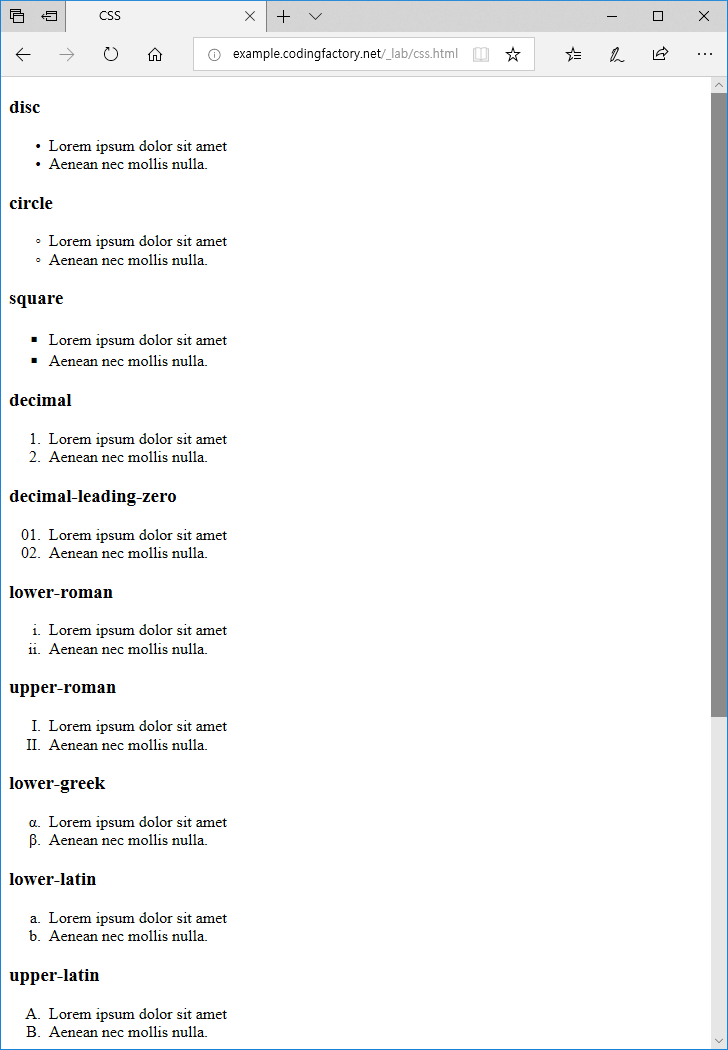
List <html> <head> <style type="text/css"> ul.a {list-style-type:disc;} ul.b {list-style-type:circle;} ul.c {list-style-type:square;} ul.d {list -style-type:none;} - ppt download

List elements don't get converted correctly from using html function · Issue #2922 · parallax/jsPDF · GitHub

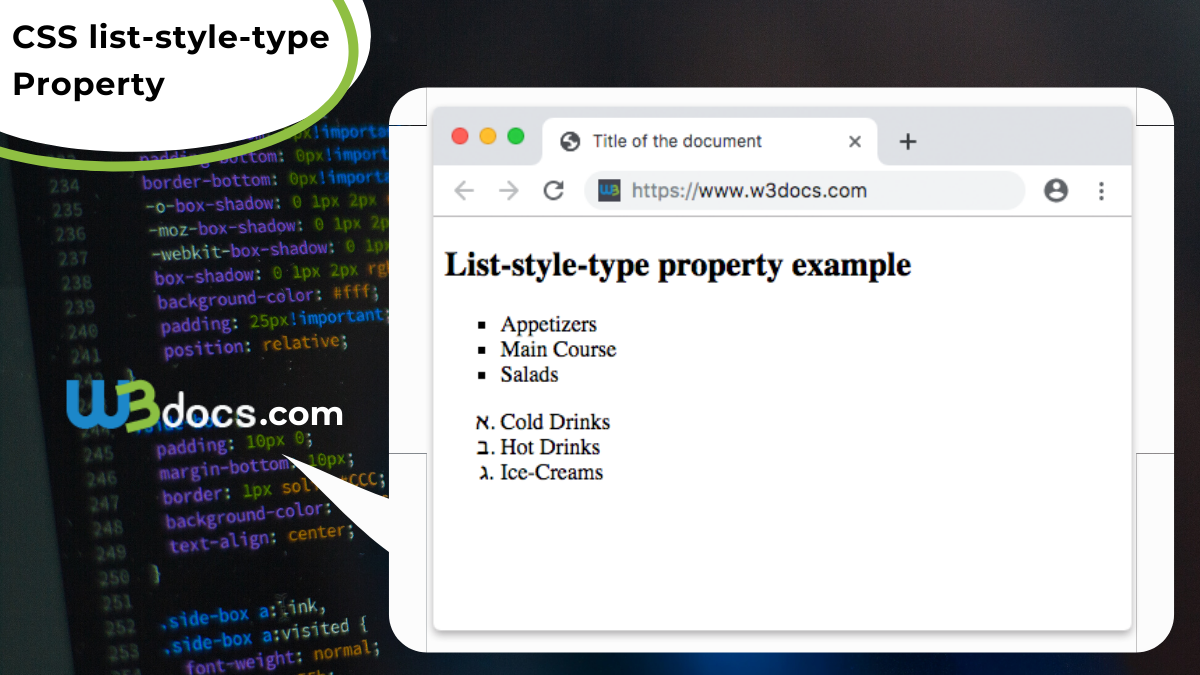
List-style-type: none !important; - HTML & CSS - SitePoint Forums | Web Development & Design Community

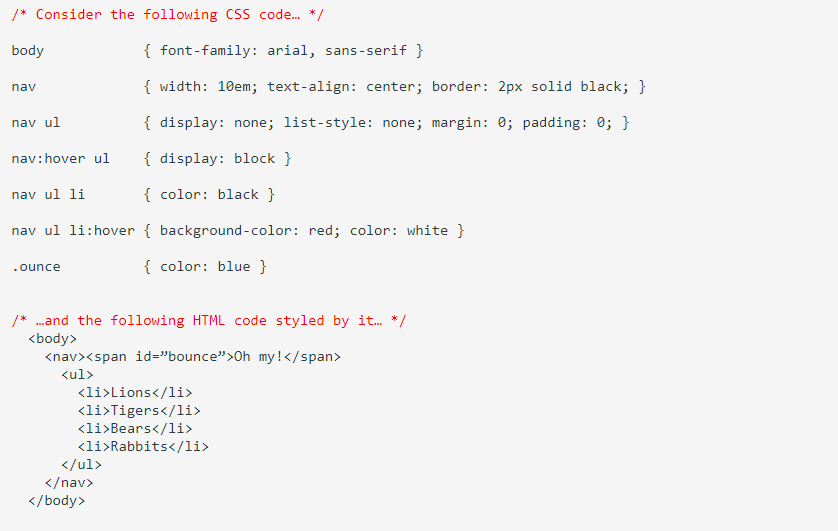
html - List-style-type: none does not work in the removal of bullets(dots) attached with items in the navigation bar - Stack Overflow











![bullets appearing on UL lists with list-style-type: none [#356240] | Drupal.org bullets appearing on UL lists with list-style-type: none [#356240] | Drupal.org](https://www.drupal.org/files/issues/list-style-image.jpg)